
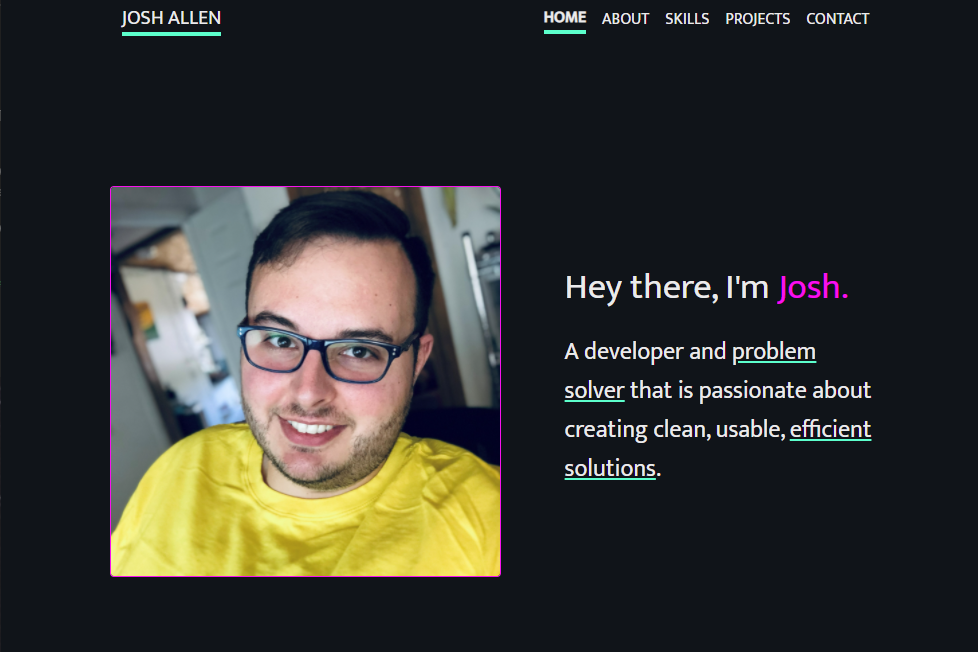
Hey there, I'm Josh.
A developer and problem solver that is passionate about creating clean, usable, efficient solutions.
ABOUT

I'm Josh Allen, a Software Developer and Programmer. I started my career in development by teaching myself the basics using informal online courses and videos in order to solve a problem at my then-current job.
This project helped to spark my interest in web development and programming. My employer selected me to take part in a formal coding bootcamp in early 2021, and have been working in development ever since.
When I'm not coding, you can probably find me either listening to music, playing video games, or on the side of a mountain somewhere.
SKILLS
LANGUAGES
- HTML
- JavaScript
- CSS
- Python
FRAMEWORKS
- Angular
- Svelte & SvelteKit
- React
TOOLS
- GIT / Github
- VS Code
- Postman
PROFESSIONAL EXPERIENCE
Software Programmer
2021 - Present | The Travelers Companies
Business Analyst
2017 - 2021 | The Travelers Companies
CERTIFICATIONS
CS50x - Introduction to Computer Science
In Progress | HarvardX and edX
Full Stack JavaScript Techdegree
May 2021 | Treehouse
PROJECTS

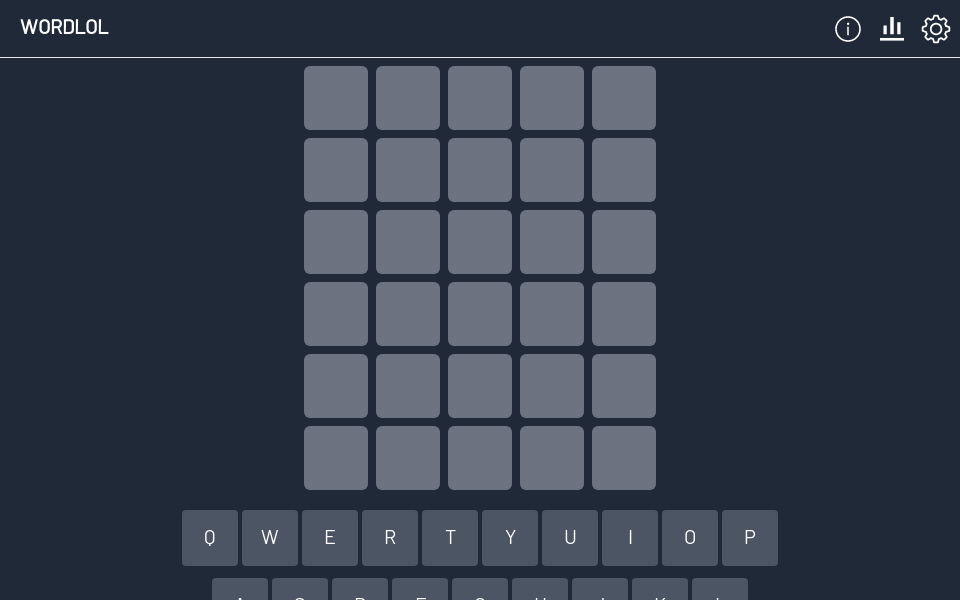
WORDLOL is a League of Legends theme clone of the popular daily word game Wordle. It was created using Tailwind CSS and SvelteKit
Check This Project Out
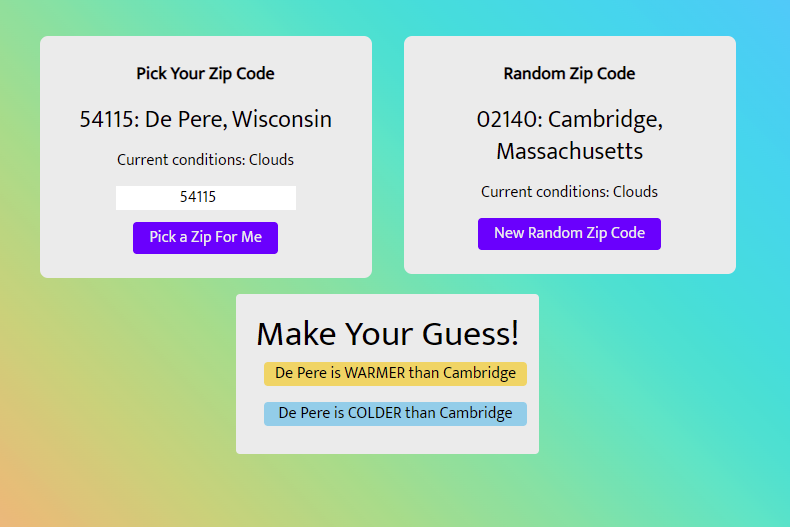
The user is presented with a random USA Zip Code and can enter their own, or choose a random one. They then have to guess whether the weather in their ZIP Code is warmer or colder than the challenge ZIP Code. The weather data is provided by the OpenWeather API, and ZIP data is provided by a static file available from https://simplemaps.com/data/us-zips.
Check This Project OutDuring my time with Travelers Insurance, I created a custom internal communications site for Personal Insurance Customer Sales & Service, using Microsoft SharePoint as the foundation. This site was built using vanilla JavaScript, HTML, and CSS. The backend data and images were housed within SharePoint lists, and accessed using the SharePoint JavaScript Object Model APIs.

Yes, this very site! This is my personal developer portfolio. I built it using SvelteKit, and it is deployed/hosted on Netlify.
Check This Project OutCONTACT
Let's chat!
I'd love to help you build something great.